One of the first things to understand about portal design is the pieces or elements that go into creating one. The term ‘Atomic Design’ coined by Brad Frost, applies to the process by which you design and develop a complete and holistic Design System, with which you can create your portal (or website, or application).
To put it simply, Atomic Design is a process. You begin with designing and developing all the basic components that in turn get combined to create the whole.
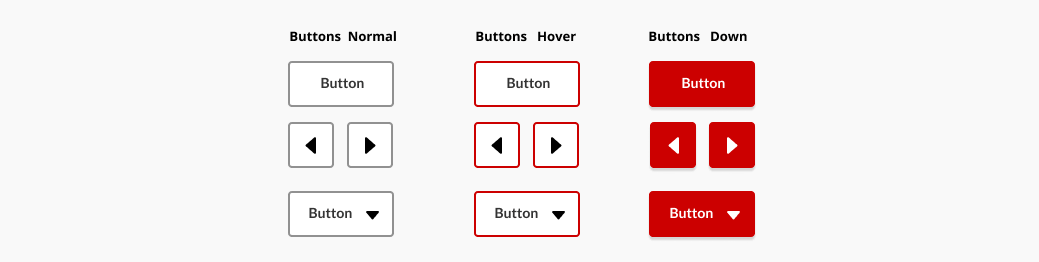
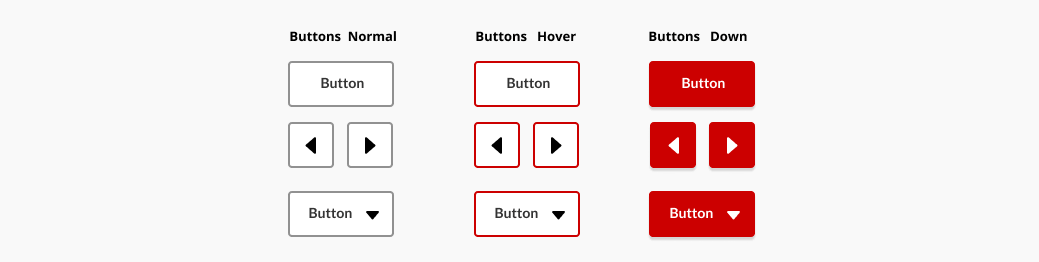
Atoms:


Atoms would be the initial first building blocks to create. They would necessarily be things like Buttons, Colours, Fonts, Fields, Images, Text etc. These are the most basic elements you would need to think about, and to be sure, there’s a lot of thinking that goes into designing them. What font or fonts (you really need to keep these to a minimum) work best for your brand? What colours and secondary colours suit your brand? What style should fields be? How do you handle imagery?
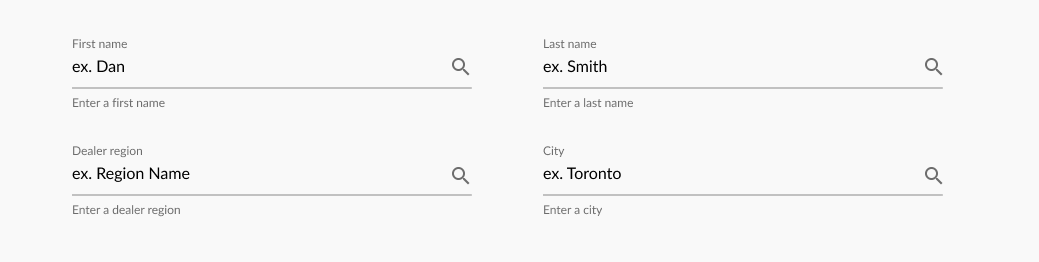
Molecules:

Ok, this is where things begin to get interesting. Molecules are small groupings of Atoms. For example, once you’ve designed a single Field, how does it look when you put a group of them together with buttons and some simple typography? Does it all hold together? Is it visually jarring or is it easy on the eyes. These things are important to note. When you’re designing a portal (or website or application) you’re asking people to spend time on it, often hours. It is imperative that we evaluate things at each step, like ‘is it easy on the eyes?’ is it visually taxing? Is the typography legible and attractive? If we take the time, and properly design and evaluate, we can create Atoms that make visually appealing Molecules.
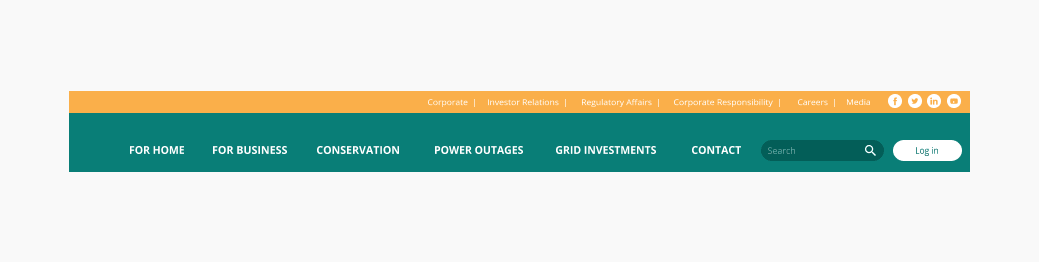
Organisms:

When you group together several Molecules you get Organisms. For example, in a typical masthead for a Portal, you might have a logo, typography, Navigation menu, Icons and possibly a search field. All of these things must of course work individually as well as function as whole.
Well thought out Organisms serve their purpose by being something that can function as replicable items throughout the Portal.
Templates:

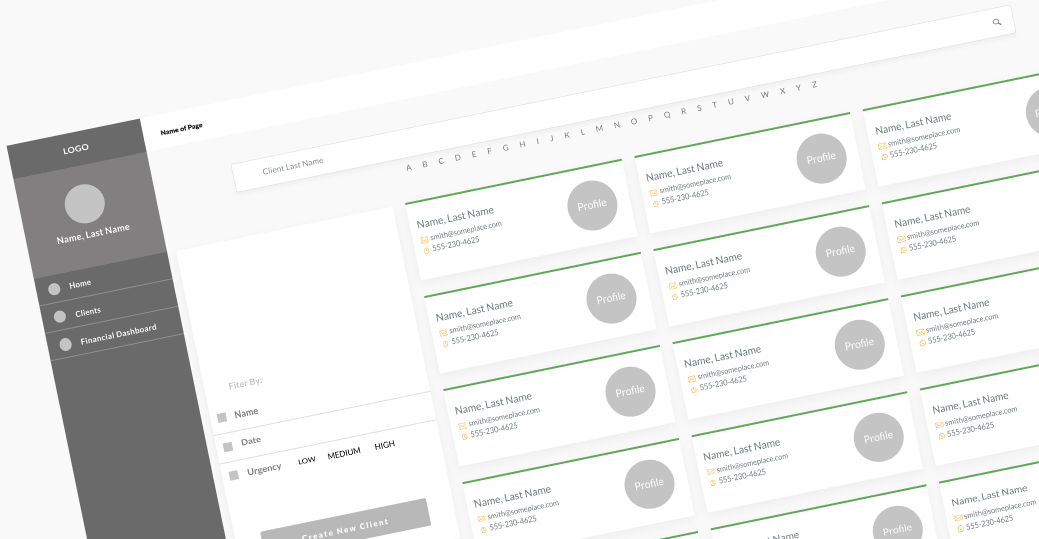
Once you’ve grouped together several Organisms, you’ve definitely arrived at what we can term ‘Templates’. Essentially these are wireframe layouts that show how all the Organisms can work together to form a collective whole. Templates are an essential part of the design process, as we are easily able to move Organisms around as we devise the best User Experience for a particular page.
Pages:

At the end of the process, we have the Page. This is perhaps the highest level of Fidelity we get to as designer, before we hand off all the work to a development team. The Page is where we introduce actual images, content, colour etc. At this point, we can see with absolute clarity how all the elements finally hold together, and whether or not any adjustments need to be made at the various levels of the Atomic process. Typically, while designers endeavour to share the creative process with all stakeholders in a project, it’s at the ‘Pages’ step that many of them find themselves most comfortable and able to judge a designs worthiness.
We covered these steps in the Atomic Design Process, in order to point out that Portal Design is often much more intensive and involved than the creation of a simple website. One of the most consistent complaints from Portal Developers is that they are rarely given a comprehensive Design System. More often than not, Developers are given a set of finished pages for each section of a portal, and there can be glaring differences in how each page is treated, where typography, buttons, fields and other elements are inconsistent. In situations like this, Developers are at times left to ‘figure it out for themselves’. But if you provide your team with a proper Design System, any questions as to how a page should look or function are quickly determined and can be applied instantly.
In my next blog, we’ll examine some best practices for creating a Design System for Liferay, and some perhaps novel solutions for Developer Hand-off.